Aula 3 - Criação de uma Página Pessoal (Programação)
Nesta terceira aula, foi-nos pedido para mudar a nossa página que tinha-mos criado na nossa primeira aula. Para isso, teria-mos de usar os códigos CSS que servem para editar os conteúdos do HTML, ajustando, assim, as fontes, as cores, as margens, entre outras coisas nas páginas de cada um.
Primeiramente, o professor deu-nos uma noção sobre para que servem certos códigos, como por exemplo:
- rgb - está ligado à cor
- h1 - texto principal
- fa - texto
- dv.quadro - barra/mancha com background (cor), largura em pixeis
Em seguida, o professor exemplificou-nos como se comportam as imagens num ecrã com as dimensões 1024x768 e que um ecrã de menor tamanho, a imagem é processada mais rapidamente, devido aos pixeis utilizados na mesma.
Depois disso, e, a partir dos códigos HTML e CSS de páginas de colegas de anos anteriores, fizemos a nossa nova página com a ajuda, mais uma vez, do Notepad++ e a publicação da mesma através do Filezilla:
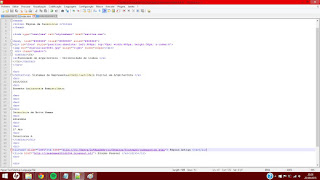
Notepad++
Num ficheiro HTML já existente, como já foi referido, mudámos os códigos a nosso gosto, bem como digitámos os nossos dados pessoais, de modo a criar-mos a nossa nova página:Seguidamente, mudámos também o ficheiro que continha os códigos CSS (cor, tamanho, etc...), tudo a nosso gosto:
Depois disto, tinha-mos de tornar esta página visível para todos, então utilizámos o Filezilla para isso:
Filezilla
No Filezilla, procedemos à publicação da nova página. Note que, a página antiga continua pública, apenas mudou de nome para "indexantigo". Deste modo, a nova página adoptou o antigo nome da antiga página, ou seja, "index":
Resultado final:






Comentários
Enviar um comentário